23 Ara

WordPress’e bir tıkla ve ara düğmesi eklemek ister misiniz? Web sitenizi akıllı telefonlarını kullanarak daha fazla kişi ziyaret ettikçe, bir aramak için dokun düğmesi eklemek onların sizinle iletişim kurmasını kolaylaştırır. Bu makalede, WordPress web sitenize bir tıkla ve ara düğmesini nasıl kolayca ekleyeceğinizi göstereceğiz.
Neden WordPress’e Tıkla ve Ara Düğmesi Eklemelisiniz
Birçok küçük işletme web sitesi , teklifler, satış öncesi bilgiler veya destek için müşterilerle iletişim kurma konusunda güvenir.
Bu nedenle , tüm web sitesi sahiplerine bir iletişim formu eklemenizi öneririz .
Bununla birlikte, sektöre bağlı olarak bazı kullanıcılar hemen bir kişiyle konuşmak isteyebilir.
Tüm dünyada mobil web trafiği arttıkça, kullanıcılar genellikle sadece dokunarak aramayı ve ihtiyaç duydukları bilgileri almayı daha uygun buluyor. Yeni bir iş kuruyorsanız, profesyonel bir iş telefonu hizmetine bakmanızı öneririz, böylece arama yönlendirme yapabilir, çalışanlarla numara paylaşabilir ve cep telefonlarınızı kullanarak (sabit hat yerine) herhangi bir yerden aramaları cevaplayabilirsiniz. Bununla birlikte, WordPress’e bir tıkla ve ara düğmesinin nasıl kolayca ekleneceğine bir göz atalım.
Yöntem 1. Eklenti Kullanarak WordPress’e Şimdi Tıkla ve Ara Düğmesi Ekleme
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir. Gutenberg, Klasik düzenleyici, WordPress kenar çubuğu widget’ında ve hatta yapışkan kayan arama düğmesinde kolayca bir aramak için tıklayın düğmesi oluşturmanıza olanak tanır.
Yapmanız gereken ilk şey , sitenize WP Çağrı Düğmesi eklentisini yüklemek ve etkinleştirmektir . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın .
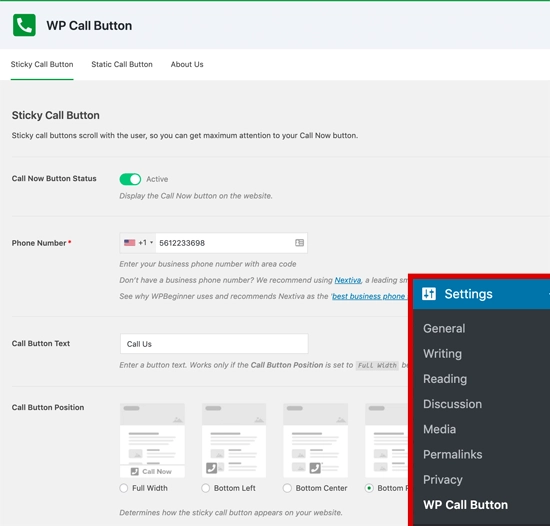
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar »WP Çağrı Düğmesi sayfasını ziyaret etmeniz gerekir.

İlk ayarlar sayfası, web sitenize göz atarken kullanıcıyla birlikte kayan en sık talep edilen özellik olan Yapışkan Çağrı Düğmesi içindir.
Bu yüksek oranda dönüşüm için optimize edilmiş özellik, daha fazla arama almanıza ve daha fazla anlaşmayı daha hızlı kapatmanıza yardımcı olur.
İnsanların aramasını istediğiniz iş telefon numaranızı girerek başlamalısınız. WP Call Button eklentisi akıllı telefon alanını kullanır; bu, ülkenizi seçebileceğiniz anlamına gelir ve ülke kodunu otomatik olarak uygun biçimde ekleyecektir.
Ardından, arama düğmesi metnini ekleme, konumu seçme ve düğme rengini seçme seçeneğiniz vardır.
Varsayılan olarak eklenti, tüm sayfalara ve tüm cihazlara bir aramak için tıklayın düğmesi ekler. Ancak, bunu yalnızca belirli sayfalarda veya yalnızca mobil cihazlarda gösterme seçeneğiniz vardır.
İşiniz bittiğinde, üst kısımdaki etkinleştir düğmesine tıklayın ve ardından ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklayın.
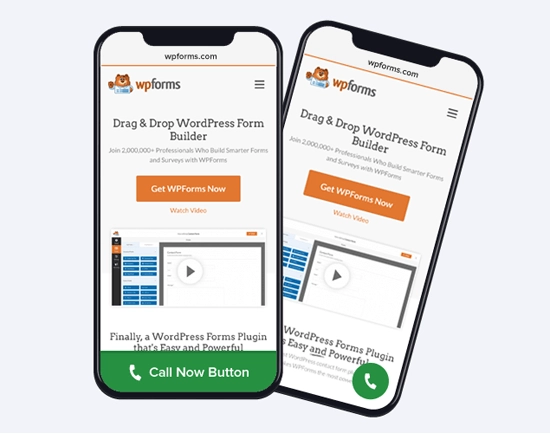
Bundan sonra, arama düğmesini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress iletişim sayfanıza , hakkında sayfanıza veya başka bir gönderi / sayfaya statik arama düğmesi eklemek istiyorsanız, iki seçeneğiniz vardır.
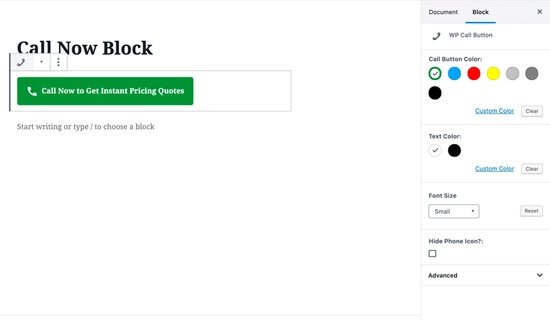
Yeni WordPress blok düzenleyicisini kullanıyorsanız, mevcut bir sayfayı oluşturmanız veya düzenlemeniz yeterlidir. Sonra, “+” simgesine tıklayarak WP Çağrı Düğmesi bloğunu eklemeniz gerekir.

WordPress Çağrı Düğmesi bloğu, düğme rengini, düğme metnini, yazı tipi boyutunu ve telefon simgesini gösterme veya gizleme yeteneği gibi birçok özelleştirme seçeneği sunar.
Düğmeyi eklediğinizde, kullanıcıların WP Çağrı Düğmesi ayarları sayfasında belirttiğiniz telefon numaranıza tıklayıp aramalarına izin verecektir.
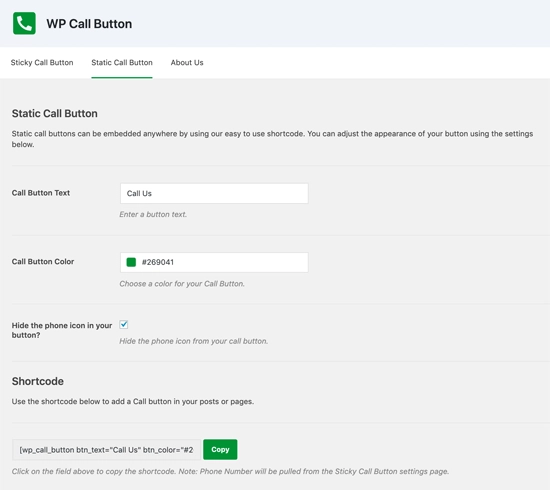
Şimdi, WordPress klasik düzenleyicisini kullanıyorsanız, kısa kod almak için Statik Çağrı Düğmesi oluşturucusunu kullanmanız gerekir.
Basitçe Ayarlar »WP Çağrı Düğmesine gidin ve üstteki Statik Çağrı Düğmesi menüsüne tıklayın.

Ardından, arama düğmesi metnini, rengini özelleştirebilir ve telefon simgesini göstermeyi veya gizlemeyi seçebilirsiniz. Bundan sonra aşağıdaki kısa kodu kopyalayın ve eklemek istediğiniz gönderiye veya sayfaya yapıştırın.
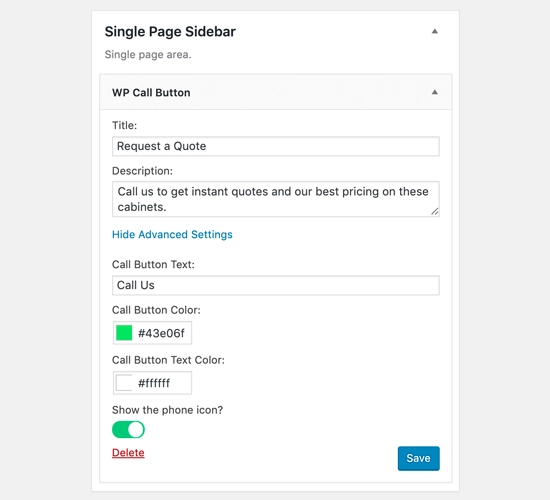
WP Call Button eklentisi, kenar çubuğu widget’ını kullanarak web sitenizin kenar çubuğuna arama düğmesini eklemenize de olanak tanır.
Bunu yapmak için, Görünüm »Widget’lara gitmeniz ve WP Çağrı Düğmesi widget’ını widget’a hazır alanınıza sürüklemeniz gerekir.

Bu widget, Widget başlığını ve açıklamasını eklemenizi sağlar. Çağrı düğmesi metnini ve çağrı düğmesi metnini özelleştirmek için Gelişmiş Ayarlar bağlantısını tıklayabilirsiniz.
Bunu okuduktan sonra, WP Call butonunun neden piyasadaki en kolay ve en kapsamlı WordPress tıkla ve ara buton eklentisi olduğunu muhtemelen anlayabilirsiniz.
En iyi yanı,% 100 ücretsiz olması ve Google Analytics ile sorunsuz bir entegrasyona sahip olmasıdır .
Yapmanız gereken tek şey MonsterInsights eklentisini kullanmak ve bu eklenti otomatik olarak arama düğmenize kaç kişinin tıkladığını ve hangi sayfaların size en fazla müşteri adayı sağladığını izler, böylece işinizi büyütmek için neyin işe yaradığına daha hızlı odaklanabilirsiniz!
Yöntem 2. WordPress’te Aramak İçin Tıklayın Düğmesini Manuel Olarak Ekleme
Bu yöntem, WordPress web sitenizin herhangi bir yerine manuel olarak tıkla ve ara düğmeleri ve bağlantıları eklemenize olanak tanır.
Web sitenize tıklanabilir bir telefon numarası eklemenin en kolay yolu onları şu şekilde eklemektir:
<a href=”tel:+15555551212″>+1 (507) 000-0000</a> <a href=”tel:15555551212″>Beni ara</a>
Bu bağlantılar telefon uygulamasını mobil cihazlarda açacaktır. Masaüstü bilgisayarlarda, Mac kullanıcıları bağlantıyı Facetime’da açma seçeneği görürken, Windows 10 kullanıcıları bunu Skype’ta açma seçeneğini görecekler.
Aramak için tıkla metin bağlantısının yanına bir resim veya bir simge eklemek için HTML de kullanabilirsiniz.
Bunun nasıl yapılacağına bir göz atalım.
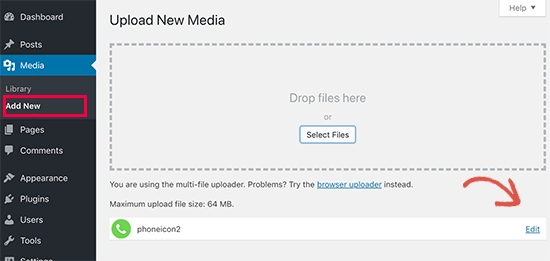
Öncelikle, Medya »Yeni Ekle sayfasını ziyaret etmeniz ve kullanmak istediğiniz görseli yüklemeniz gerekir. Resmi yükledikten sonra, devam etmek için ‘Düzenle’ bağlantısını tıklamanız gerekir.

Bu sizi dosya URL’sini kopyalamanız gereken medya düzenleme ekranına götürecektir. Bir sonraki adımda ihtiyacınız olacak.
Artık aramak için tıkla telefon simgesini görüntülemek istediğiniz gönderiyi, sayfayı veya özel HTML widget’ını düzenleyebilirsiniz. Düzenleme alanında, artık tel: bağlantısının içine sarılmış telefon simgesi görüntüsünü ekleyebilirsiniz.
<a href=”tel:+5070000000″><img src=”https://example.com/wp-content/uploads/2020/12/telefon.png” alt=”Beni ara” /></a>
Bittiğinde, yüklediğiniz resmin bulunduğu tıkla ve ara bağlantısını görmek için web sitenizi ziyaret edebilirsiniz.

Bağlantıdan önce veya sonra daha fazla metin ekleyerek bunu daha da özelleştirebilir ve stilini belirlemek için özel CSS kullanabilirsiniz .

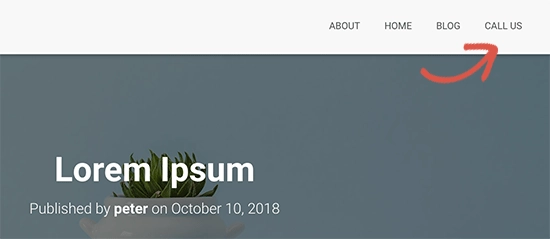
WordPress Gezinme Menülerine Tıkla ve Ara Bağlantısı Ekleme
Tıkla ve ara bağlantısını WordPress gezinme menünüze de ekleyebilirsiniz .
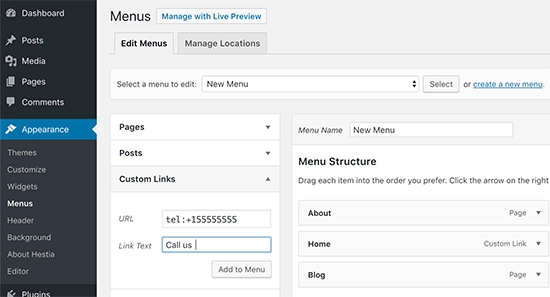
Basitçe gidin Görünüm »Menüler sayfa ve sağ sütundan özel bağlantıların sekmesine tıklayın. Artık telefon numarasını bağlantı alanına aşağıdaki biçimde ekleyebilirsiniz:
tel:+905075000000

Ardından, aramak için tıklayın bağlantınızı çalışırken görmek için web sitenizi ziyaret edin.